И вот однажды вы просыпаетесь с мыслью, что хочется попробовать оптимизировать свой ресурс согласно рекомендациям Google для разработчиков. Чтобы и поисковой системе угодить, и посетители были довольны новой скоростью работы вашего сайта и оптимизацией потребления трафика. Значит пора установить модуль PageSpeed. В этой статье мы расскажем, как это сделать для Nginx на сервере с Linux Ubuntu 16/14. Причём PageSpeed можно собрать в виде динамического модуля, чтобы установить его на уже работающий сервер без глобальной перенастройки.
В основе излагаемого опыта лежат два официальных руководства: от Google и Nginx. Но по обоим получались затыки на последнем этапе. Компилятор не мог собрать модуль PageSpeed, выдавая различные ошибки. Потому пришлось искать собственное рабочее решение.
В итоге удалось собрать PageSpeed в виде динамического модуля, который в последствие даже смогли перенести с Linux Ubuntu 16.04 на аналогичный сервер с Linux Ununtu 14.04.
Обновляемся до актуальной версии Nginx
Перво-наперво нам необходимо вспомнить, что работать с динамическими модулями Nginx научился лишь с версии 1.9.11, а потому, возможно, нам придётся обновить сам веб-сервер для начала.
Лучшим решением оказалось полное удаление текущего Nginx с работающего сервера, а затем установка последней стабильной версии. Но не забудьте сохранить настройки конфигов. Обычно они хранятся по пути "/etc/nginx".
Затем в терминале выполняем команды:
sudo apt-get purge nginx nginx-common sudo apt-get autoremove
Чтобы прибить сам Nginx, конфиги, которые отныне не нужны.
Далее в конец файла "/etc/apt/sources.list" стоит добавить следующие строки. Укажем, откуда устанавливать свежий Nginx.
Для Ubuntu 14:
deb http://nginx.org/packages/ubuntu/ trusty nginx deb-src http://nginx.org/packages/ubuntu/ trusty nginx
Для Ubuntu 16:
deb http://nginx.org/packages/ubuntu/ xenial nginx deb-src http://nginx.org/packages/ubuntu/ xenial nginx
Затем в консоли выполняем команду, чтобы обновить данные о пакетах:
sudo apt-get update && apt-get dist-upgrade
И устанавливаем Nginx;
sudo apt-get install nginx
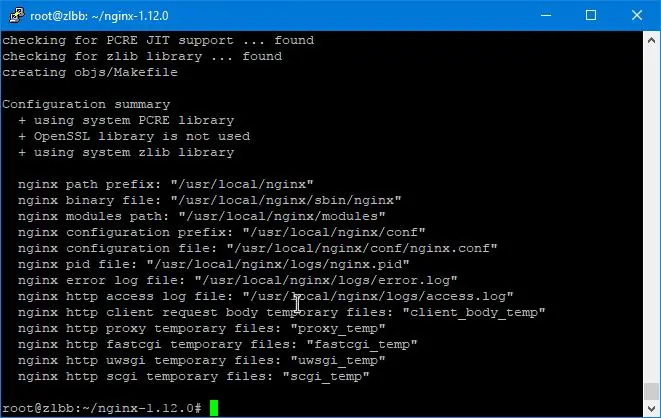
На текущий момент должна установиться версия Nginx 1.12.0. На самом деле после установки стоит выполнить команду, чтобы уточнить вашу версию:
nginx -v
Сборка динамического модуля PageSpeed
Здесь нам потребуется скачать и распаковать ngx_pagespeed и page speed optimisation libraries. Проверить какая сегодня последняя версия можно по ссылке - https://modpagespeed.com/doc/release_notes. Мы сегодня будем работать с ngx_pagespeed 1.12.34.2-beta.
NPS_VERSION=1.12.34.2 cd wget https://github.com/pagespeed/ngx_pagespeed/archive/v$
{NPS_VERSION}-beta.zip unzip v$
{NPS_VERSION}-beta.zip cd ngx_pagespeed-$
{NPS_VERSION}-beta/ psol_url=https://dl.google.com/dl/page-speed/psol/$
.tar.gz [ -e scripts/format_binary_url.sh ] && psol_url=$(scripts/format_binary_url.sh PSOL_BINARY_URL) wget $
{psol_url}tar -xzvf $(basename $
{psol_url}) # extracts to psol/
Затем необходимо скачать исходники Nginx. Опять же, предварительно проверяем последнюю версию по ссылке http://nginx.org/en/download.html. В нашем случае это 1.12.0.
NGINX_VERSION=1.12.0 cd wget http://nginx.org/download/nginx-$
{NGINX_VERSION}.tar.gz tar -xvzf nginx-$
{NGINX_VERSION}.tar.gz cd nginx-$
{NGINX_VERSION}/
Затем начинаем процесс компиляции:
./configure --add-module=$HOME/ngx_pagespeed-$
{NPS_VERSION}-beta --with-compat $
{PS_NGX_EXTRA_FLAGS}make
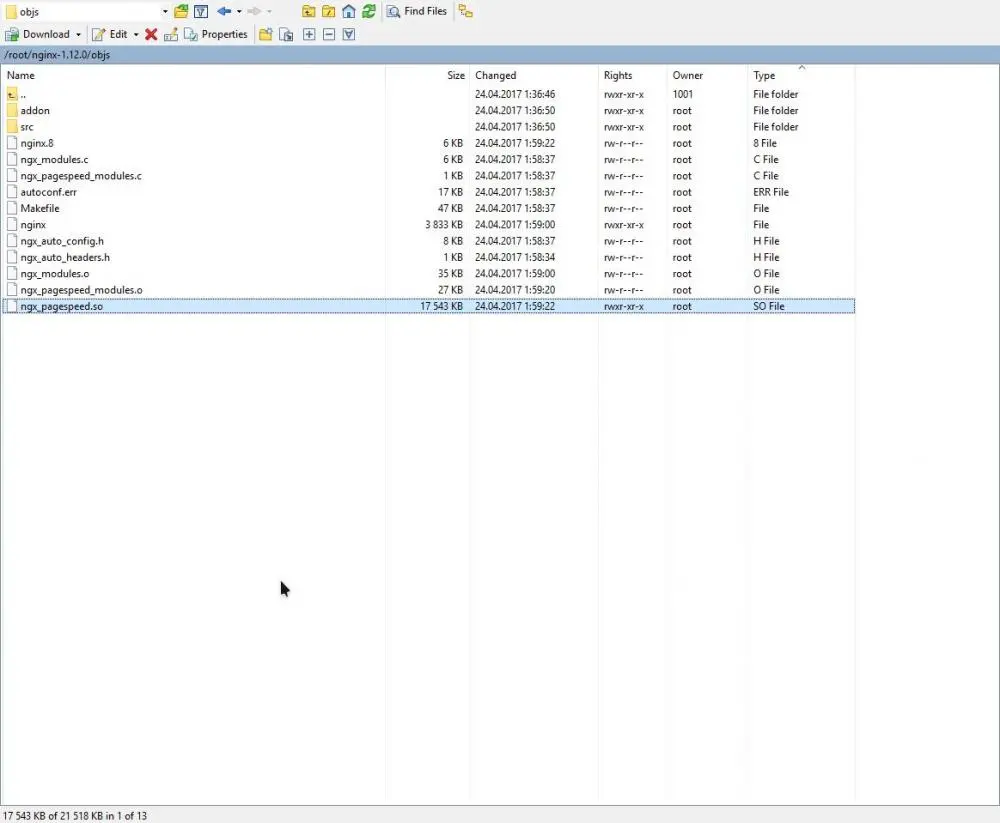
После чего у нас в директории "/root/nginx-1.12.0/objs" обнаружится файл "ngx_pagespeed.so". Значит мы успешно собрали динамический модуль PageSpeed. Теперь его необходимо скопировать в директорию "/usr/lib/nginx/modules" ("/etc/nginx/modules"). А в конфиге "nginx.conf" перед директивой "events" добавить строку:
load_module modules/ngx_pagespeed.so;
Теперь смело можно проверить конфигурацию Nginx и перезапустить его:
nginx -t service nginx restart
Далее в конфиге каждого домена в директиву "server" добавляем строки:
pagespeed on;
# Needs to exist and be writable by nginx. Use tmpfs for best performance. pagespeed FileCachePath /var/ngx_pagespeed_cache;
# Ensure requests for pagespeed optimized resources go to the pagespeed handler # and no extraneous headers get set. location ~ "\.pagespeed\.([a-z]\.)?[a-z]
{2}\.[^.]
{10}\.[^.]+" { add_header "" ""; } location ~ "^/pagespeed_static/" { } location ~ "^/ngx_pagespeed_beacon$" { }
Снова перезапускаем Nginx.
nginx -t service nginx restart
И на всякий случай проверяем, существует ли директория "/var/ngx_pagespeed_cache" с правами доступа "755".
Теперь осталось выбрать оптимизации, которые вы хотите применить к своему сайту. Полный их перечень Google даёт здесь.
Кстати, если у вас есть какие-то свои соображения о том, какие из них наиболее ценные, то предлагаю обсудить собственные сочетания и конфиги в комментариях, поделиться опытом.
Теперь чтобы убедиться, что PageSpeed действительно работает, стоит найти в заголовках, которые отдаёт ваш сайт нечто похожее на "X-Page-Speed => 1.12.34.2-0". Если оно присутствует, вы всё сделали верно.
На всякий случай мы дадим ссылку на наш ngx_pagespeed.so. Но использовать его стоит только лишь в том случае, если у вас на сервере установлена та же самая версия Nginx.



Обсуждение