Зачастую и доходы, и последующее развитие бизнеса зависит от исправной работы веб-сайта. Но что делать, если на сайт потрачен бюджет, разработан он профессионально, выглядит и читается хорошо, но пользы (большого количества посещений) не приносит из-за одной, казалось бы, мелочи: он долго загружается.О проблеме медленной работы веб-ресурсов рассказывает CEO компании is* hosting Александр Свадковский.
Почему медленный сайт «убивает» бизнес
На данном этапе развития интернет-технологий и человечества в целом, поведенческие мотивы пользователя, можно сказать, возведены в абсолют. Мир крутится все быстрее, и большинство потенциальных клиентов не будет дожидаться загрузки страницы, а просто перейдет по следующему результату в поиске (в отношении бизнеса – уйдут к конкурентам).
Медленная загрузка веб-ресурса является раздражающим фактором для пользователя. Но кроме этого неоптимальная работа сайта – прямая потеря прибыли и даже дополнительная экономическая нагрузка в случае, например, необходимости увеличения объема ресурсов хостинга.
В случае же с уменьшением доходов все крутится вокруг трех заветных слов: ранжирование, конверсия, индексация. То, что пользователи покинули страницу до того, как она загрузилась, поисковики сочтут за отказ. Много отказов – низкая позиция в выдаче любого поисковика. И пусть сайт соответствует всем современным стандартам, описания точны, фотографии профессиональны, а дизайн достоин внимания: без юзабилити его никто не увидит. Поэтому быстродействие – залог успеха.
Проблемы с конверсией могут сильно сказаться на сокращении уровня продаж. Согласно the Akamai blog задержка при загрузке сайта на каждые 0,1 секунды уменьшает конверсию на 7%, а каждые две секунды задержки сокращают время конкретной сессии на 51%. В случае, например, с Amazon секундная задержка может обойтись компании в 1,6 миллиарда долларов от годового дохода. Впечатляет, не правда ли?
Вместе с ранжированием и конверсией под удар от медленной работы веб-сайта попадает и индексация. Роботы поисковиков обладают определенным лимитом на посещение. При слишком долгой загрузке ресурса все страницы попросту не успеют проиндексироваться. Кроме того, если контент на сайте долго не отвечает, робот может решить, что сайт недоступен. Выяснив, насколько важным является быстродействие веб-ресурса, перейдем к причинам медленной работы сайтов на VPS/VDS.
Причины медленной работы веб-ресурсов
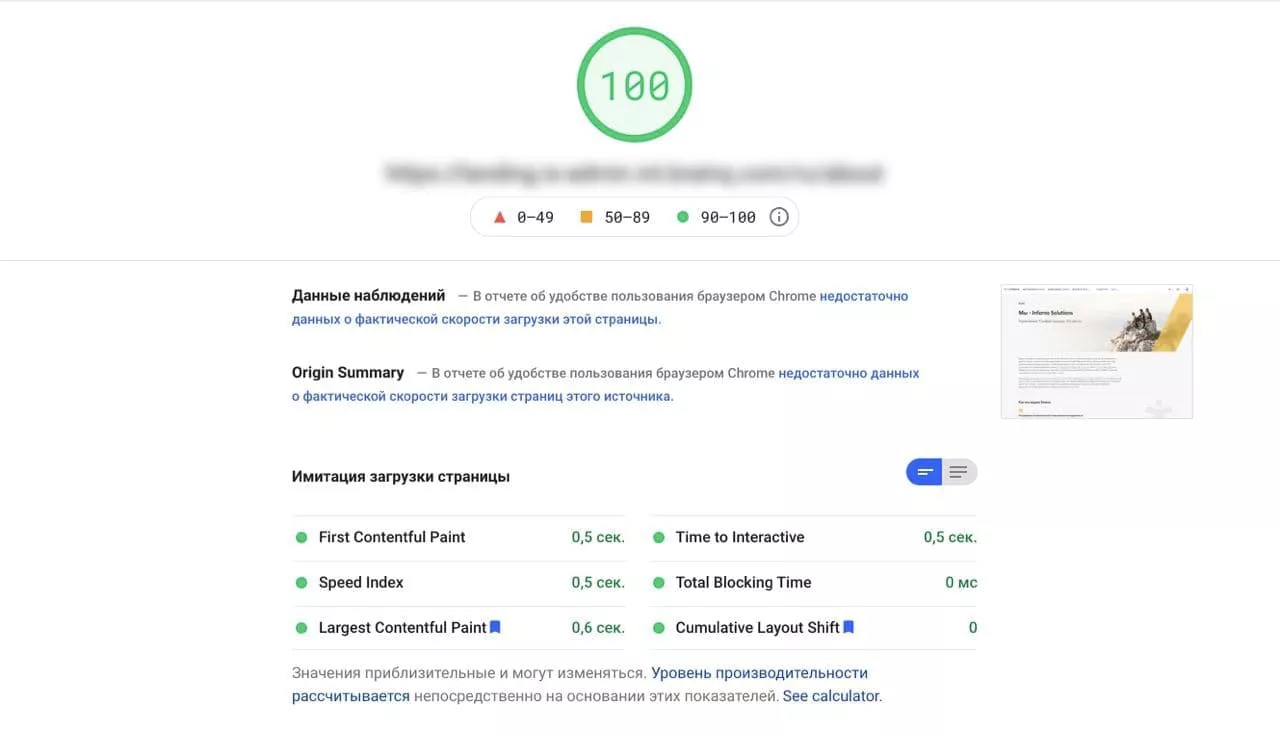
Начнем с того, что существует очень много инструментов, которые помогут определить наличие проблем со скоростью загрузки ресурса. Одной из самых популярных, пожалуй, является бесплатная программа PageSpeed Insights от Google, отчеты из которой очень удобно подтягиваются в Google Analytics. Но и похожие сервисы (GTmetrix, Pingdom Tools и др.) могут оказаться полезными. Если после проверки в этих программах скорость работы сайта оставляет желать лучшего, стоит заняться поиском проблем, которые к этому приводят.
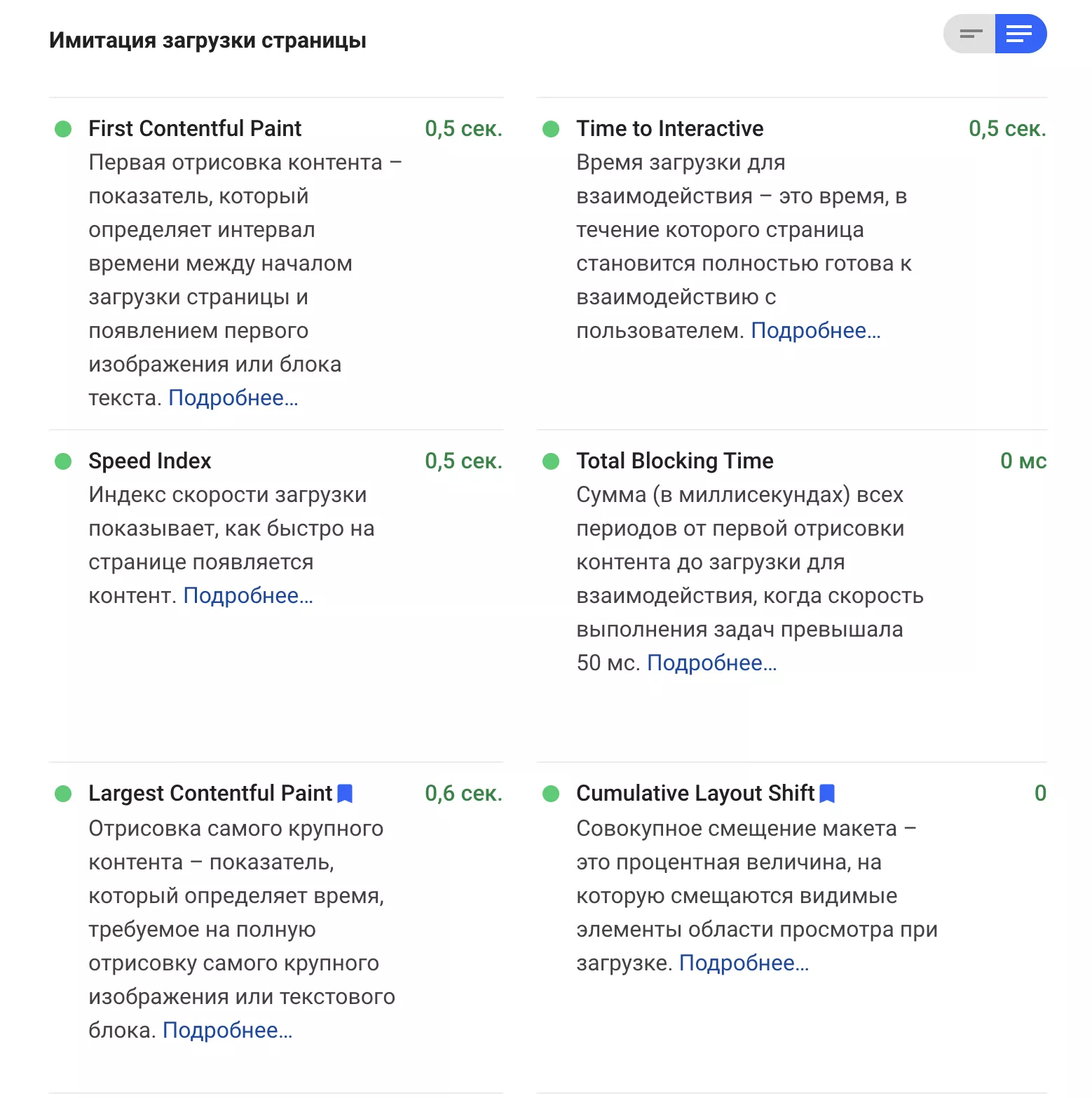
Для начала необходимо определить, что именно замедляет работу сайта: фронтенд, бэкенд или и то, и другое.
 Первые три метрики указывают на медленную работу бэкенда, вторые три — на фронтенд.
Первые три метрики указывают на медленную работу бэкенда, вторые три — на фронтенд.
На основании результатов аналитики можно сделать выводы о существующих проблемах. Как правило метрики FCP, TTI, SI могут сигнализировать о потенциальных проблемах на стороне сервера, а метрики TBT, LCP, SLC чаще связаны с проблемами клиентской части.
Мониторинг бэкенда
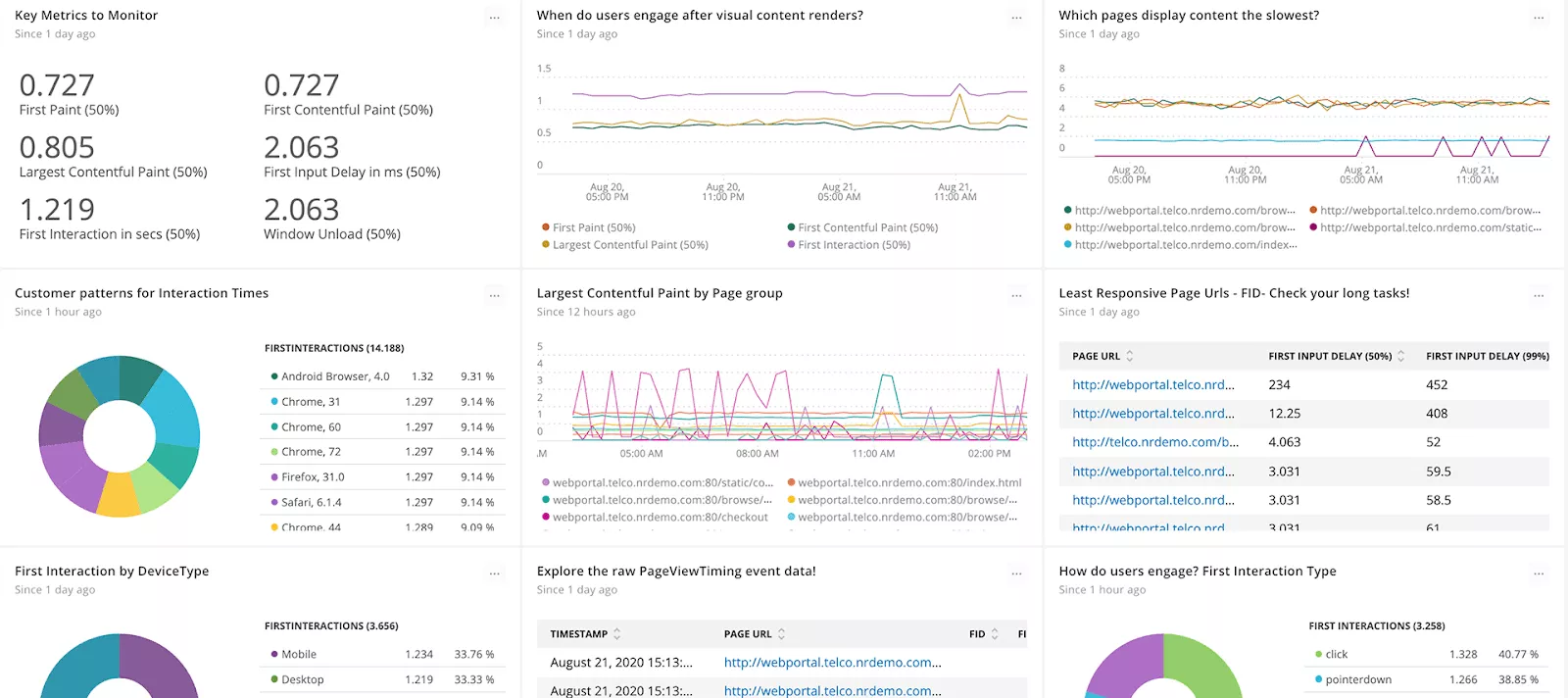
Для определения проблем бэкенда мы рекомендуем нашим клиентам использовать системы мониторинга Newrelic, Datadog, Appdynamics или аналогичные приложения. С их помощью в режиме реального времени можно не только анализировать работу и производительность IT инфраструктуры, но и быстро обнаруживать проблемы и находить пути для их решения. Каждая из таких программ удобна в использовании и обладает весьма широким набором инструментов: мониторинг доступности, отклика в режиме реального времени, анализ времени отклика, пропускной способности, доступ API, подробности по производительности SQL и др.
 Пример системы мониторинга Newrelic
Пример системы мониторинга Newrelic
Проблемы бэкенда и возможные решения
- Неоптимальная конфигурация установленных пакетов (php-интерпретатора, движка на NodeJS, баз данных, и прочих зависимостей). Без проведения надлежащей настройки установленные в дефолт-конфигурации лимиты могут попросту не соответствовать требованиям конкретного сайта. В данном случае необходимо обратиться к администратору.
- Избыточный неоптимизированный код. Как показывает практика, эта проблема часто связана с уровнем компетентности команды разработчиков и преследует большую половину программных продуктов. Решением может послужить ревью кодовой базы и устранение проблемы программным путем.
- Последствия DDoS-атаки. Решение проблемы в этом случае должно как бы предшествовать ее появлению. Наш хостинг предоставляет различные опции для настройки защиты от DDoS-атак, при конфигурировании тарифного плана.
- Потенциально вредоносное ПО. Иногда пакетные зависимости могут включать вредоносное ПО. Устраняется контролем устанавливаемых и запущенных пакетов, а также стабильным своевременным обновлением версий до актуальных.
В случае, если устранены или отсутствуют вышеперечисленные проблемы, но сайт продолжает работать медленно, это может быть связано с нехваткой ресурсов. В данном случае помогут мониторинг нагруженности системы и пересмотр выбранного тарифного плана.
Мониторинг фронтенда
End User Monitoring (EUM) позволят проследить весь путь пользователя от браузера или мобильного приложения к серверам бэкенда. К числу проблем, которые позволяет определить EUM относится как ошибки в запросах и JavaScript ошибки у пользователя, так и медленная работа ресурса. Одной из самых популярных систем мониторинга является Instana, хотя вышеупомянутый Newrelic и аналоги справятся не хуже.
Проблемы фронтенда и их решения
- Неоптимизированный статический контент (таблицы стилей, изображения и др.). Прежде всего стоит обратить внимание на размер и количество загружаемого страницей контента: чем хуже он оптимизирован, тем больше времени у клиента потребует его загрузка и тем дольше он будет отрисовываться. Особенно остро эта проблема проявляется на мобильных устройствах. Решается же она путем оптимизации и компрессии на моменте сборки, а также использованием технологий Gzip compression или аналогичных.Кроме того не стоит забывать и о правильной настройке кэширования.
- Медленные внешние источники. Речь идет о злоупотреблении загрузкой контента с внешних источников, которые могут замедлять работу сайта как скоростью своей работы, так и количеством запросов к ним. Рекомендуется отказаться от подобной практики. Если же нет иного способа реализовать подход отложенной загрузки, исключением из правила может стать использование CDN для распространенных зависимостей библиотек.
- Перегруженность страницы контентом и компонентами. Решение данной проблемы находится в компетенции UI/UX. Если у Вас есть выбор, при котором одним из вариантов является размещение минимально необходимого содержимого для одной конкретной страницы, то выбор этот очевиден.
- Перегруженный и/или неоптимизированный JavaScript код. Избыточный исходный код непосредственно влияет на скорость его выполнения на стороне клиента и пагубно сказывается на быстродействии и функциональности сайта. Стоит отказаться от перегруженности зависимостями в пользу упрощения и стараться пользоваться только необходимым. Также решить данную проблему можно, если разбить сборки кода на отдельные пакеты (chunks) при помощи, например, webpack. Кроме того, часто необоснованное применения подхода SPA в связке с современными фронтэнд-фреймворками может сыграть злую шутку с конечным продуктом и пагубно сказаться на итоговой производительности. В такой ситуации стоит рассмотреть возможность применения технологии SSR.
Итоги
Вывод о том, что не внешний вид сайта, не контент и не остальные отдельные составляющие делают сайт успешным, напрашивается сам собой. В случае с бизнесом сайт – это инструмент, который должен исправно и быстро работать. И только баланс всего, над которым превалирует стабильность и безотказность этого инструмента могут приблизить к совпадению ожиданий и результата. Надежный хостинг-провайдер, который гарантирует защиту данных, регулярные обновления софта, подбор удобных условий обслуживания, а также персональное внимание, которое включает в себя индивидуальные настройки оборудования, могут стать залогом успеха.
Источник: is* hosting.



Обсуждение
Пока тишина. Станьте первым!