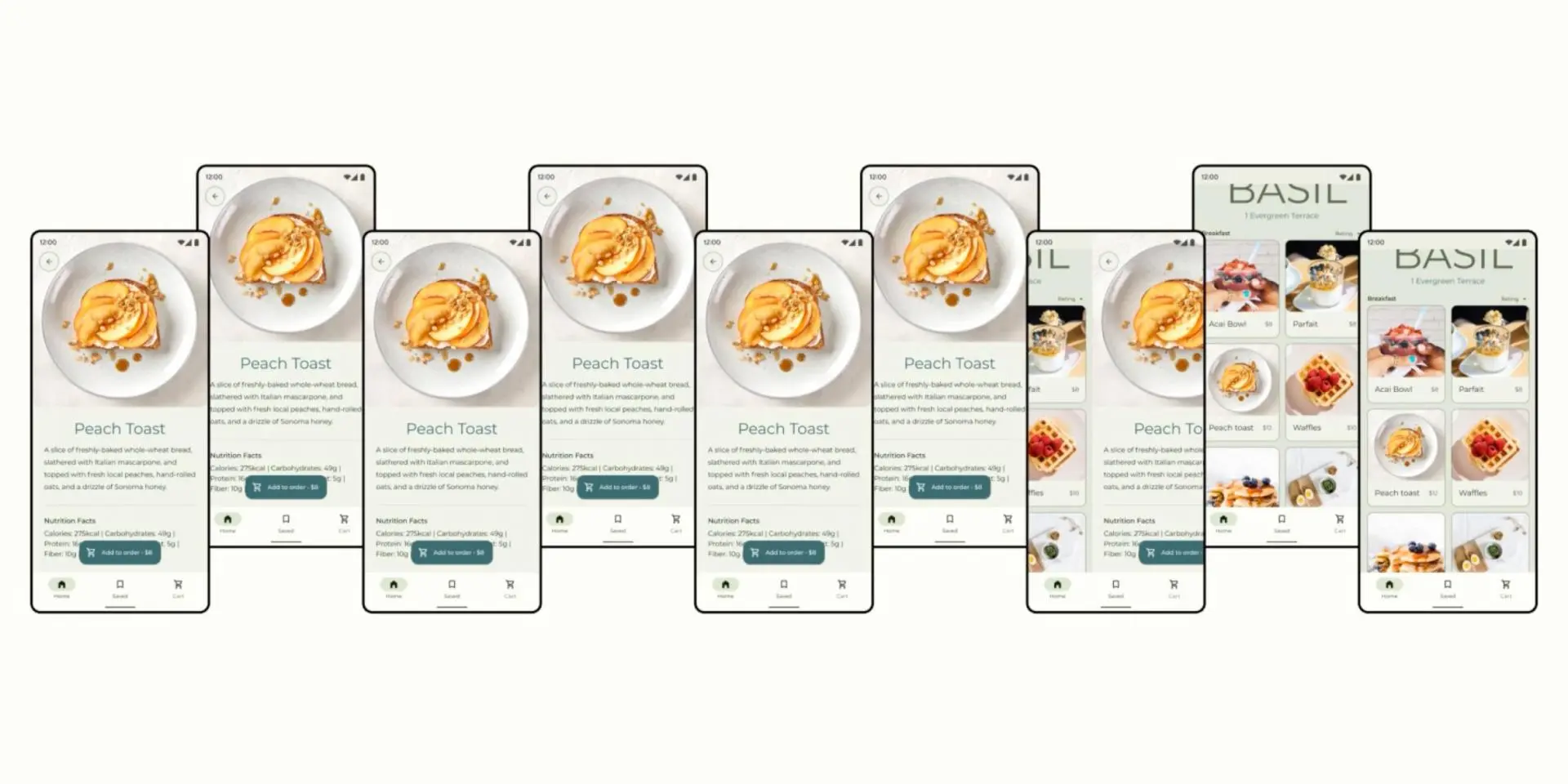
Началось все с сеток карточек. Контекст предполагал приложения для заказа еды. Но проецировать собранный опыт можно и для других интерфейсов.
Допустим, вы смотрите на меню ресторана и тапаете по карточке блюда. Что вы хотите получить? Должно появиться описание? Или карта, которая начнет анимироваться, раскрывая дополнительные детали? Участники эксперимента могли открывать карточку без переходов. Или с одним из переходов (всего их было 7).
В Material Design было установлено, что пользователи предпочитают выбирать вариант с переходом, когда контейнер трансформируется в другой элемент интерфейса. Таким образом усиливается ассоциативная связь. Некоторые заметили, что это похоже на тактильное соприкосновение с предметами и сближение, в целях «рассмотреть».
Другие участники эксперимента сказали, что им понравились «уют и теплота» того, как это реализовано. Была и группа респондентов, которые интуитивно подчеркнули, что переход будто создает часть «опыта». Фактически, было установлено, что переход с трансформацией карточки стал наиболее предпочтительным вариантом. Это напомнило пользователям модные рестораны. Не сами по себе заведения, а их престиж и продуманность.
А вот прыжковая анимация и быстрые переходы никому не понравились. По мнению опрошенных, это напротив, отталкивает от интерфейса.
Источник: 9to5google.


Обсуждение
Пока тишина. Станьте первым!